
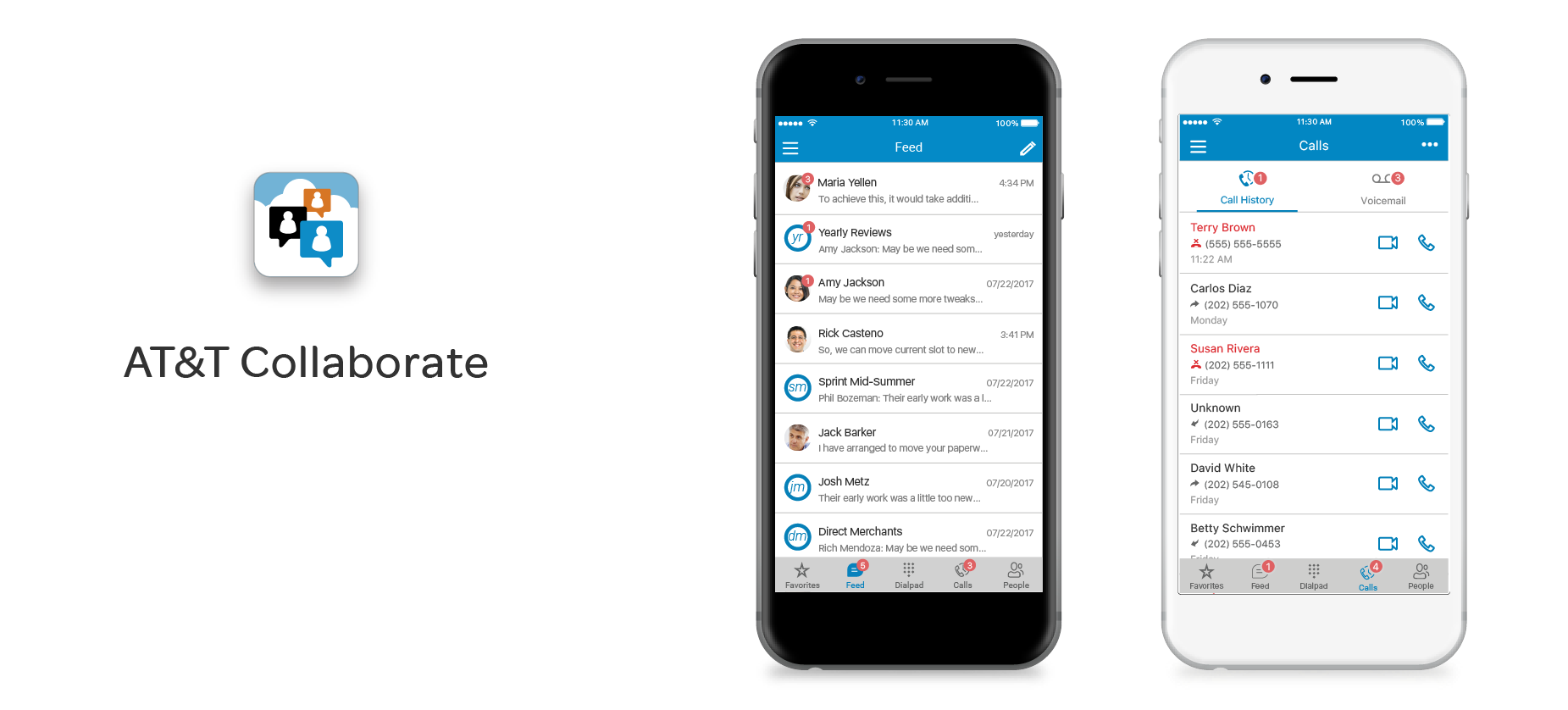
Cisco's Team-One was offered to build the next-gen AT&T Collaborate product which would combine calling, telephony, video, project collaboration, and group messaging. I lead the product design of this project as I was familiar with Team-One and similar product ecosystems. I worked closely with several stakeholders to make sure that the design achieves a balance between technical requirements and market competency, concurrently following AT&T design guidelines.
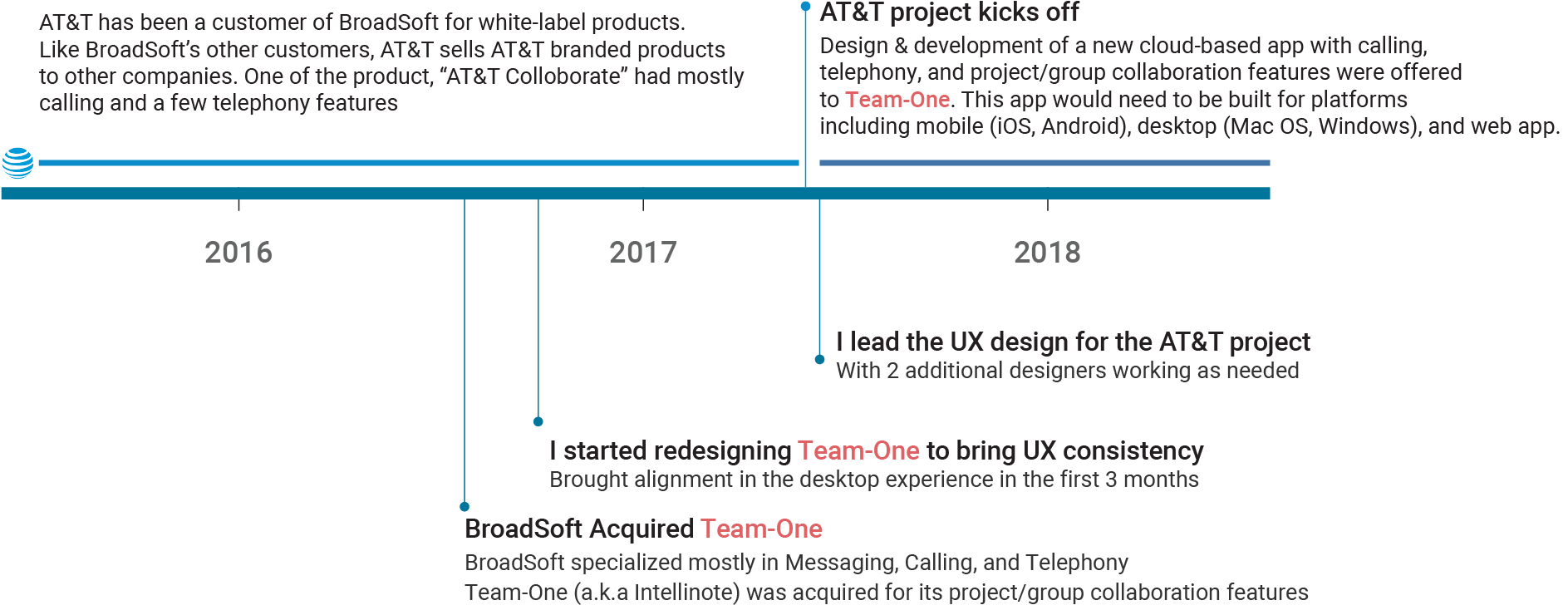
Background

Process

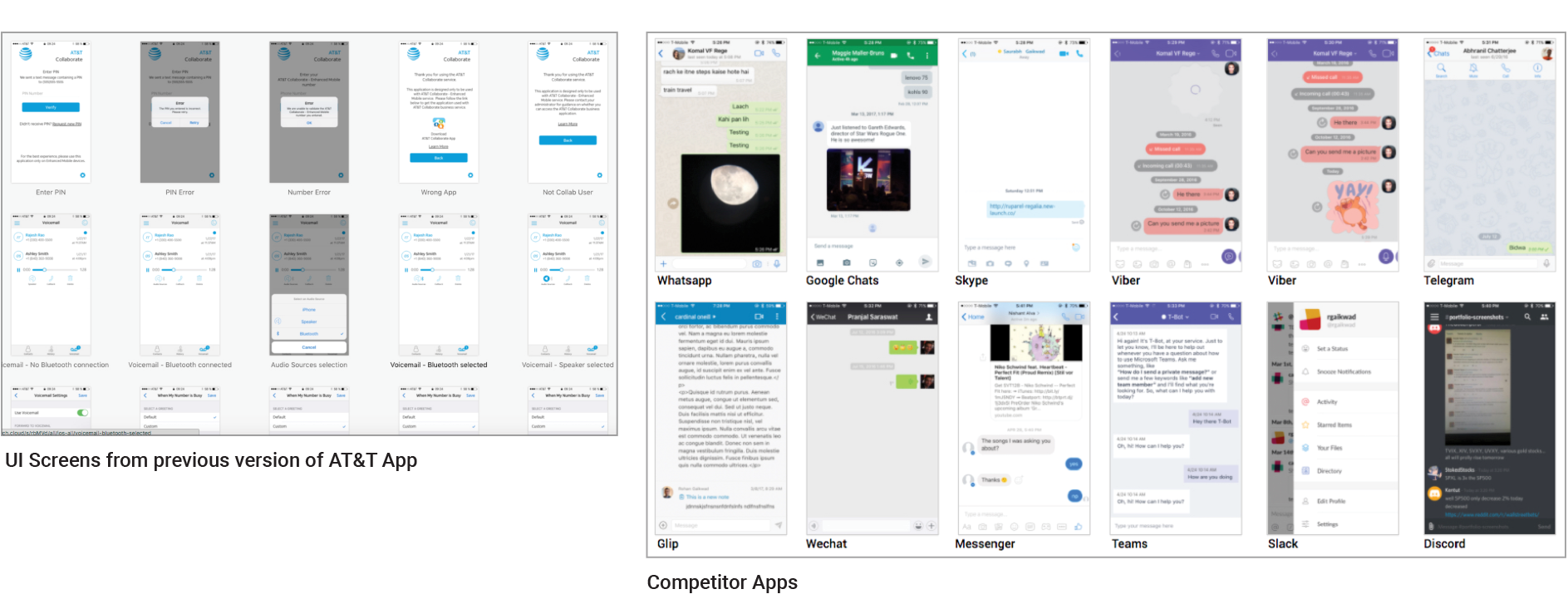
Research
AT&T’s previous version of the app had limited calling related functionality. Maintaining the similarity with the old flow required minimum development effort. Features and interactions were meticulously picked for change so that UX effectiveness would be maximum with the minimum development effort. The study of the competitor apps provided more insights on industry standards & patterns.

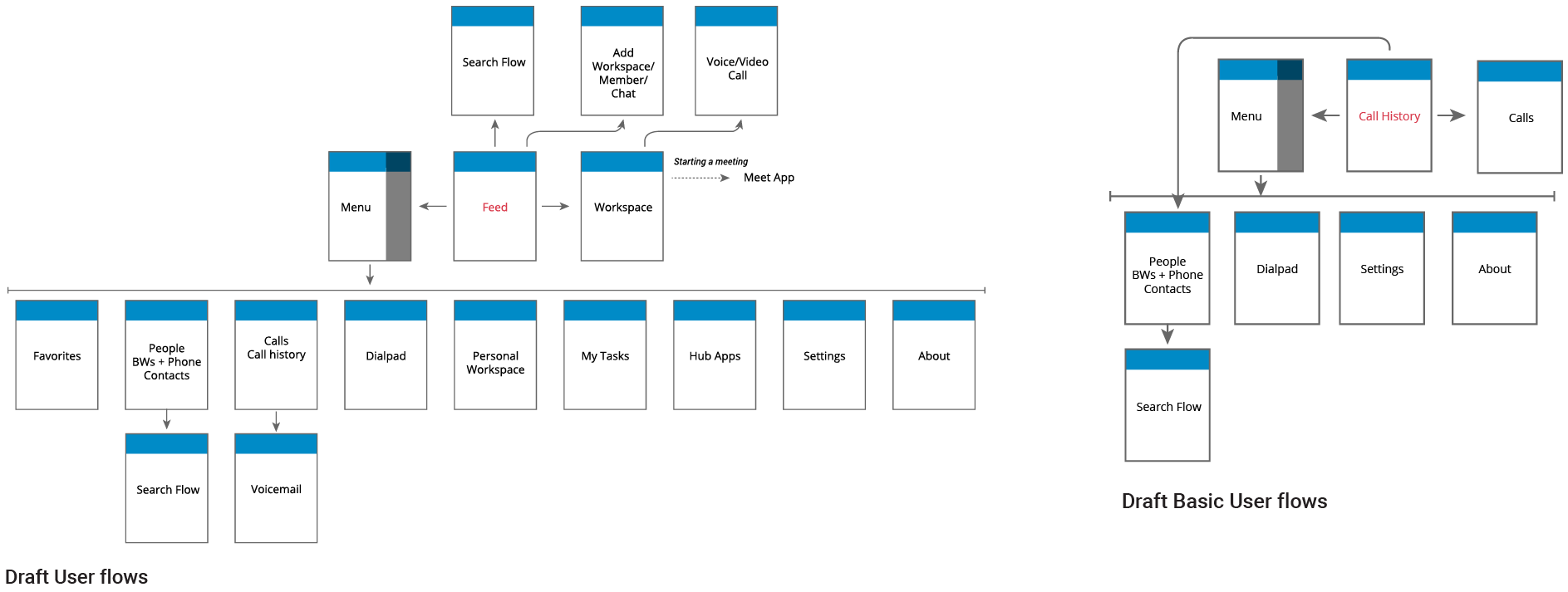
Conceptualization
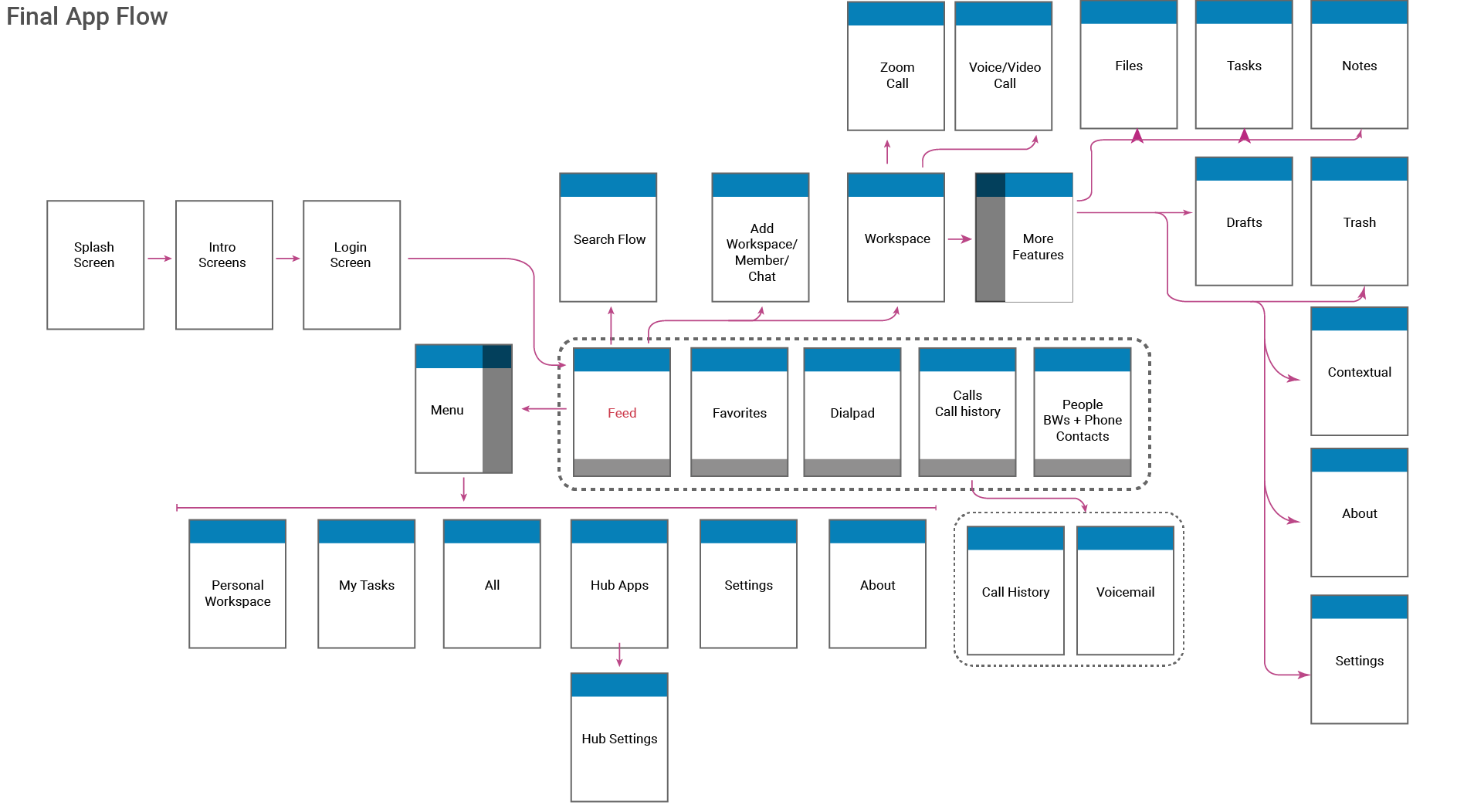
Preliminary high-level flows were crucial to set the scope of the app and also for getting approvals before detailed wireframing. Flows also helped to level set the developers allowing them to conceive the development effort.

Prototyping
Flows were reviewed by stakeholders and any gaps were filled before detailed prototyping.

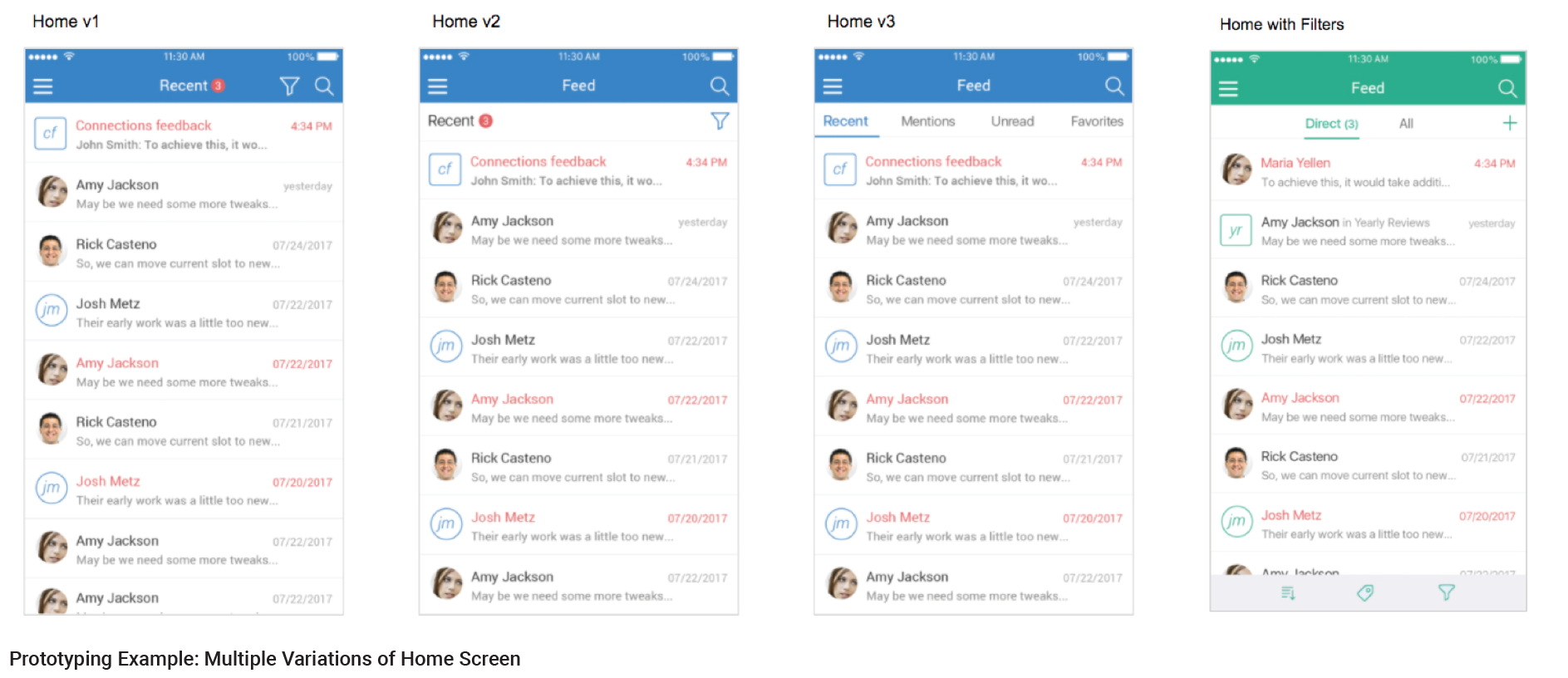
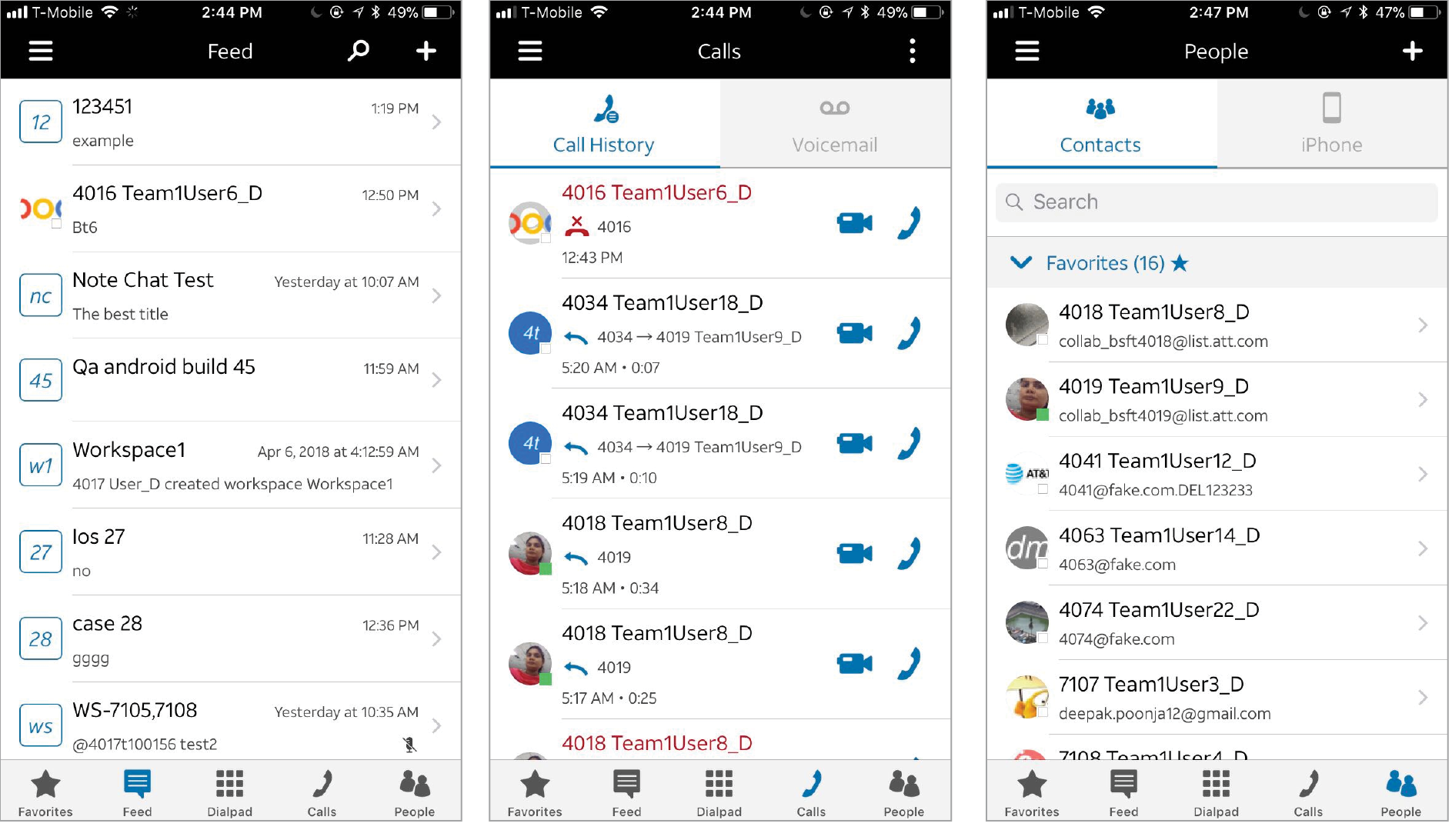
Every screen mockup was regularly reviewed by tech leads, PMs, UX designers to maintain design consistency, feature accuracy, and development feasibility. Some core screens such as the home/feed screen required numerous variations to solve most of the use cases and to minimize UX breakdowns for edge cases.


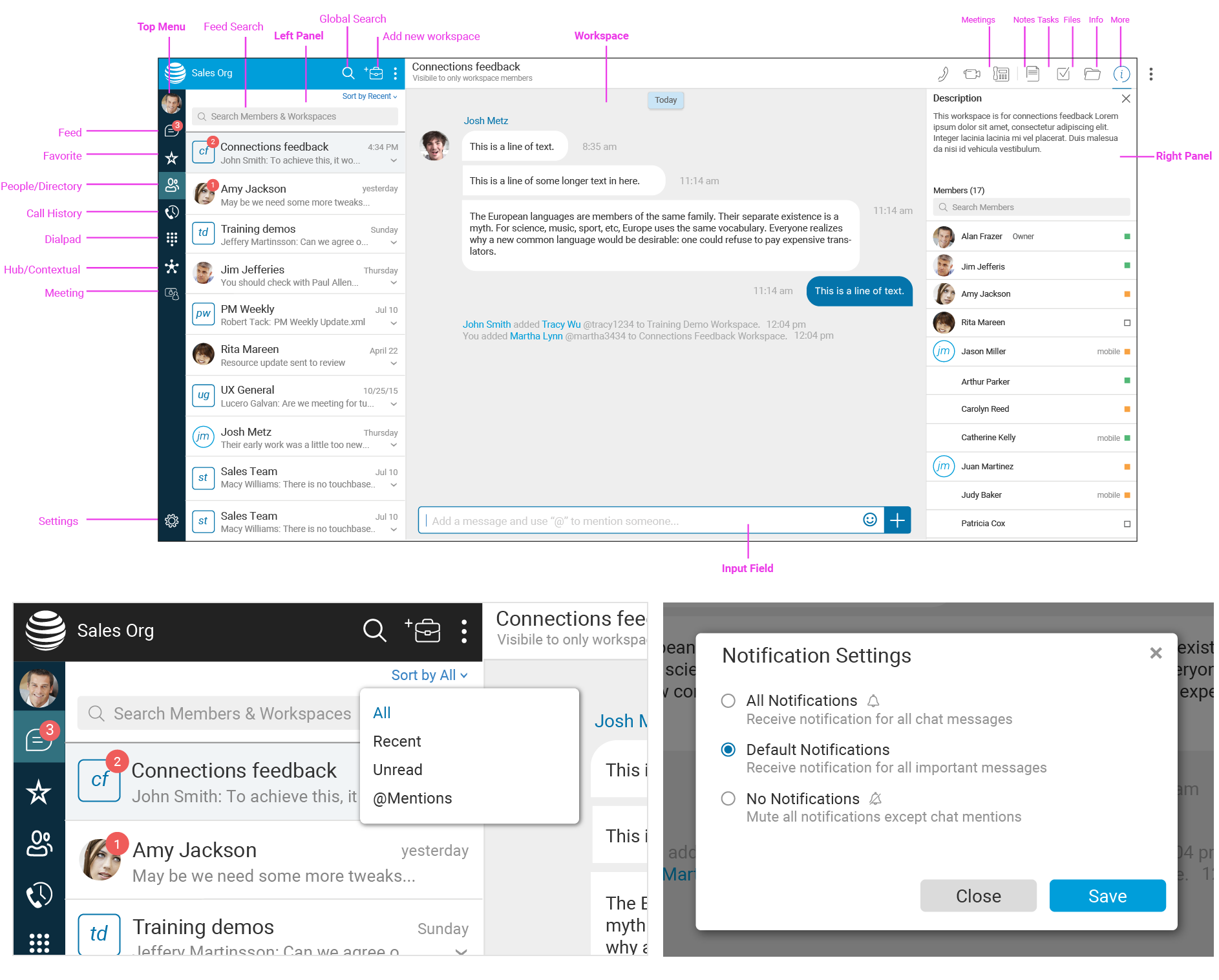
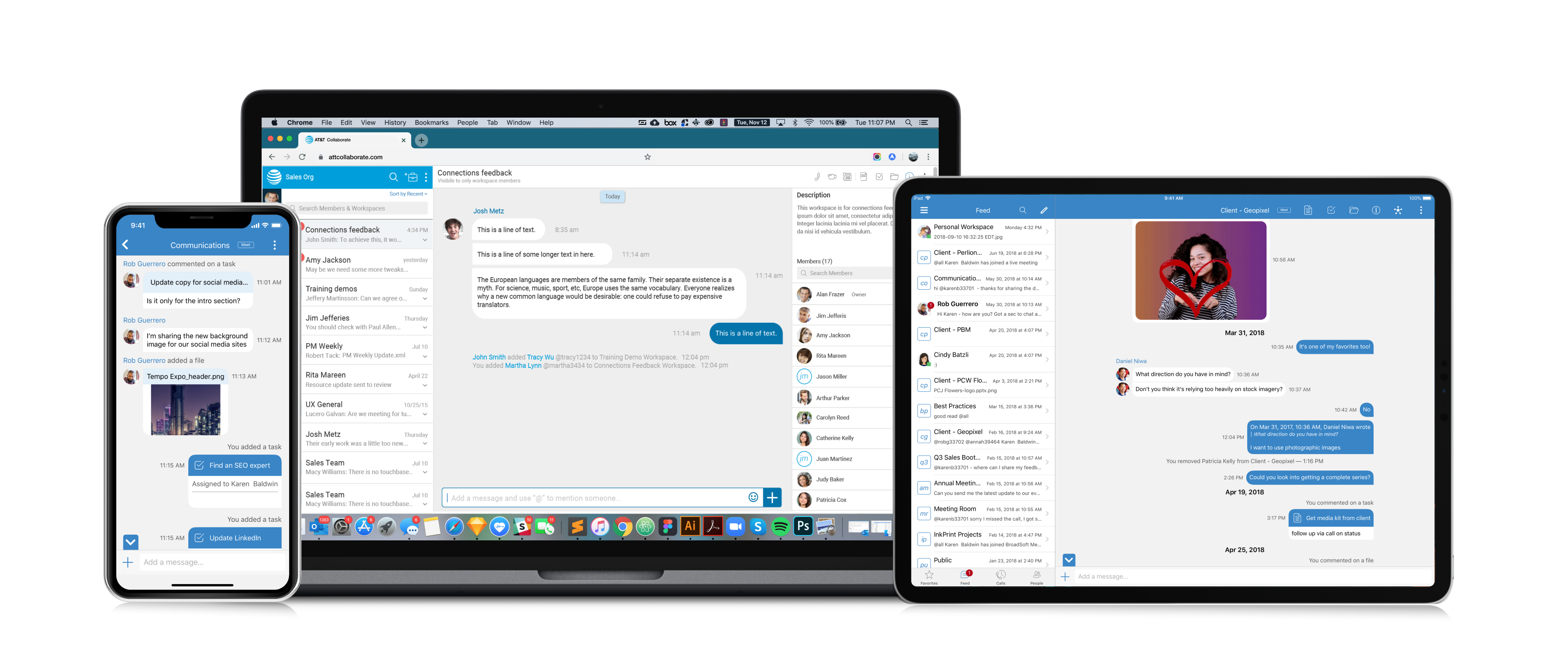
Utilizing the flows and design style guide that was built for iOS mobile screens, other screens for platforms such as Android, Web, and Desktop were designed and implemented.

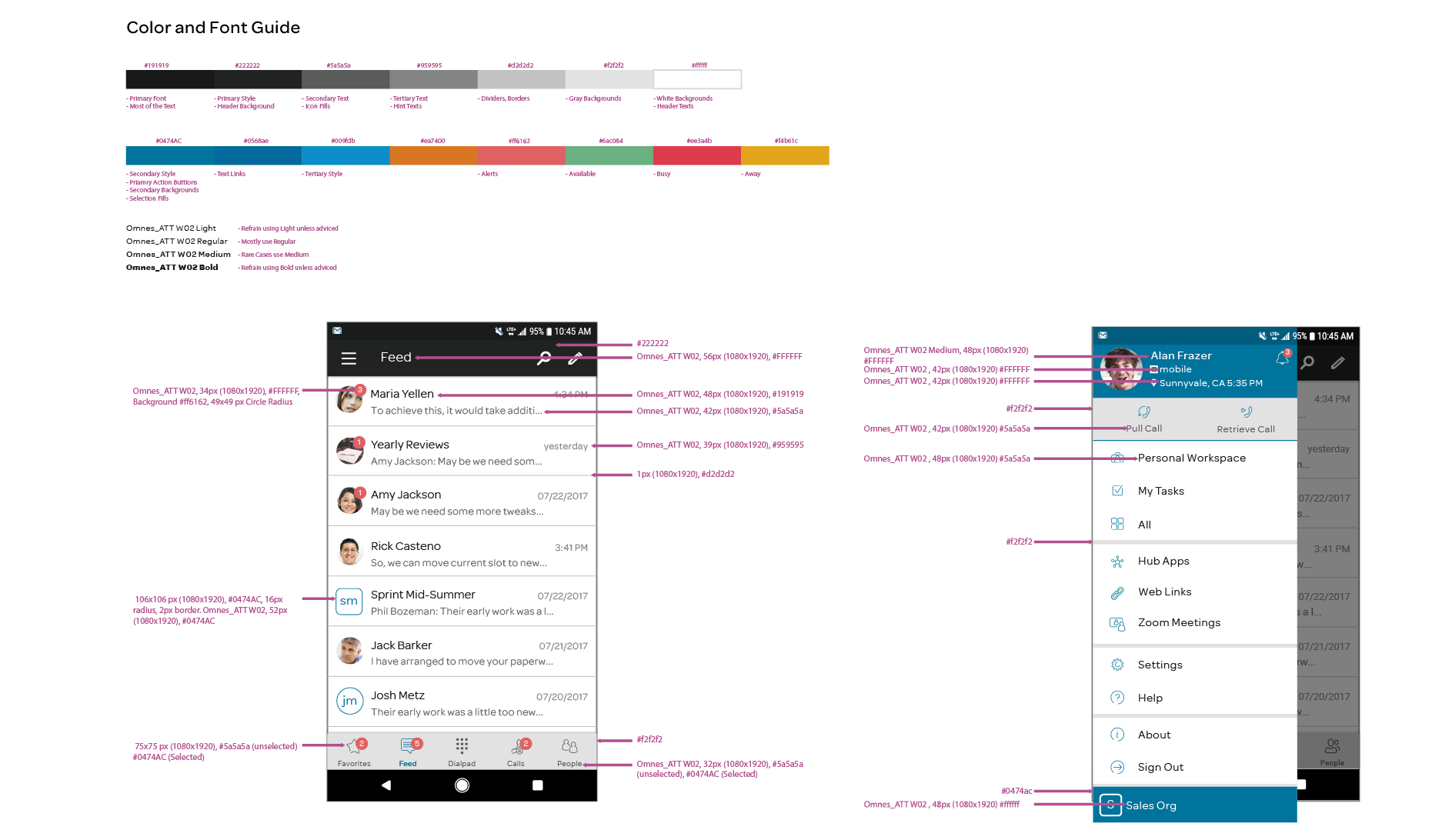
Visual Design

Implementation & Accessibility

As implementation was underway, I partnered with QA teams to make sure that the UX and accessibility guidelines were being followed in the UI builds. I provided UI solutions to any development or accessibility-related challenges that surfaced in the process. I collaborated with AT&T's accessibility team to make sure the UI complies with general accessibility guidelines as well as their proprietary guidelines.
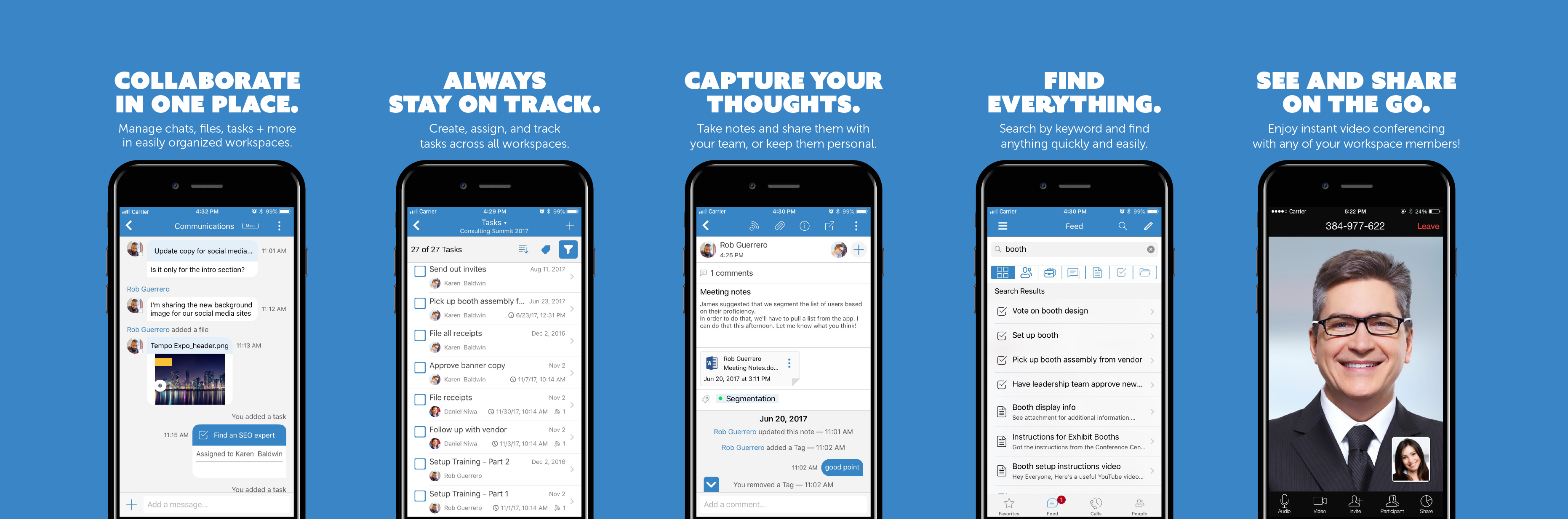
Key Features

Milestones

$2 Million Contract
Successfully lead the design of a project that was contracted for $2 million

Leadership
Lead a small team of 2 UX designers and 1 off-shore contract designer

Learning
Enriched my work experience in accessibility in UI design by rigorously meeting accessibility compliance requirements

Complexity
3 companies, 3 offshore teams, platforms including iOS, macOS, Windows, Android, Web app, and numerous audio, video, collaboration features